Engine improvements and improving fog of war
A major update to the engine and working on the art
A couple of major fixes to the game engine and revisions to the art are introduced in this build. Here are the major changes below. In addition, I will talk more in detail about the issue of tile rendering in isometric games and the peculiar idiosyncrasies I have encountered.
Engine
- Added an introduction screen when the game launches - this appears more aesthetic and allows me to show a (prospective) company logo but also has the added advantage of hiding the loading of game assets from the player.
- Revision to fog of war aesthetics, now there is a boundary effect at the edge of the fog of war.
- Fixed issues in the tile rendering - previously the tiles were not being correctly ordered while rendered (more on this later).
Art
- Revised the road art tiles and added some additional ones for roads that change elevation.
Plus much more smaller bug fixes mostly around memory access violation (I have been slowly making strides in debugging the game engine) in Windows. Fixed a major bug that prevented games from being saved in Windows due to file formatting.
Deep Dive - Isometric Rendering
In an isometric game the player gets the illusion of 3D by the fact that art is drawn in a peculiar perspective and the width of the tile is at a fixed ratio larger than the height. Typically (and in the this game) it is 2:1. You can actually achieve this effect on a regular tile (by regular I mean top down perspective) by taking the tile, rotating it by 45 degrees and then squashing the height by a factor of 2.
Static Tiles
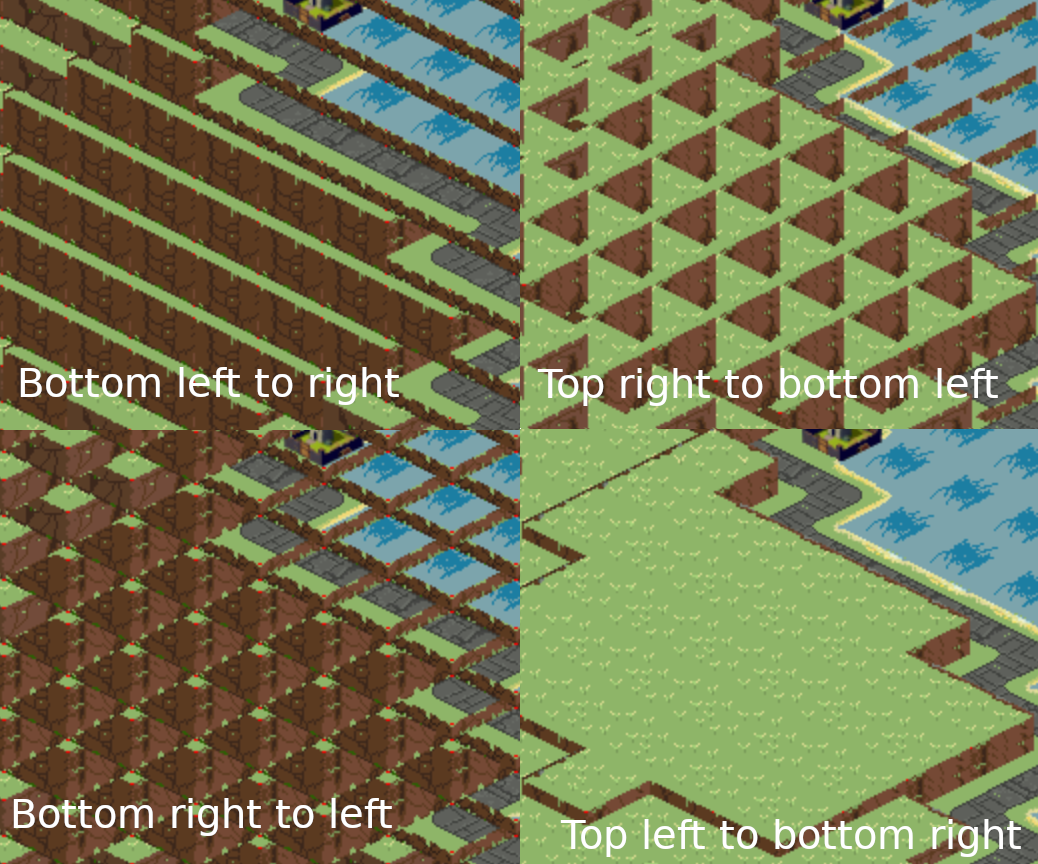
In rendering a tile-based game, when the tiles represent the isometric perspective care has to be taken in the order in which the tiles are rendered. This does not really matter if your tiles and map is entirely flat but once you start to incorporate elevation (and to my discovery!) and art assets that occupy multiple tiles it becomes important. Here is an illustration below showing all the ways we could render the tiles representing two different height levels - correctly and incorrectly ordered.

The correct rendering order is top to bottom, left to right, essentially, the tiles "closets" to the player are rendered last. There are two ways to render the tiles - either in a zigzag pattern or a diamond pattern.

The draw order is either a zigzag:
(0,0)->(1,0)->(2,0)->(0,1)->(1,1)->(2,1)->(0,2)->(1,2)->(2,2),
or a diamond:
(0,0)->(0,1)->(1,0)->(0,2)->(1,1)->(2,0)->(1,2)->(2,1)->(2,2).
In order to accommodate multiple layers, within each tile, the layers are then rendered bottom to top - one x-y position at a time.
Moving Tiles
For static tiles such as the background this works okay. The tricky part is when the rendered objects start moving - for example the player avatar.

Now, when the object in motion moves, because we have to render every on-screen object in a sequence, any moving objects will be hidden by the static tiles that render after it in the direction of its motion.
To the best of my knowledge there is no general solution to this problem of ordering tiles in 2D when dynamical objects are involved.
One ad-hoc solution is to just draw the moving entity twice. This means as the entity is in motion, draw the entity at its current location and at the adjacent tile in the direction of its motion. This then gives the player the correct illusion - the original entity tile is "disappearing" underneath the ground tile its moving towards, but simultaneously the same entity tile is being rendered at the location its moving towards and this tile will appear "on top" and smoothly connect to the entity tile "disappearing underneath".
However this doesn't solve the second problem: when adjacent tiles are supposed to obstruct the moving object.

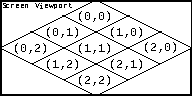
This effect occurs when the the player moves in the direction that is drawn first. To see this, suppose we draw the scene in a diamond pattern, consisting of nine tiles:
0
1 2
3 4 5
6 7
8
and the player is at location 4 and moves towards location 7 in the "SE" direction, while the player is in motion, it will be hidden underneath the background tile at location 7, because 7 is drawn after 4 and the player is moving from 4. This effect occurs regardless, if one renders the scene in a diamond or zigzag order because the act of moving the player occurs before the scene is rendered to the screen. (the game physics update occur before their rendering).
The sleight of hand to hide this is similar to the above - we just draw the adjacent tile "slot" twice, once at its position in the rendering loop and again after the moving entity is drawn. It is not enough just to draw the adjacent tile orthogonal to the motion because then the "base" of the tile will be exposed, instead, every successive tile in the row or column (depending on whether the player is moving in x or y direction) has to be sequentially drawn until a tile that is at the same elevation as the player is reached. I refer to this at the "slot" of tiles orthogonal to the motion.
In addition, care has to be taken when there are moving entities adjacent to one another as otherwise weird graphical bugs will result (entities disappearing as they move or draw on top of one another incorrectly).
To the best of my knowledge there is no simple way to rendering an isometric tile scene when there are elevation and moving objects in a single pass. There is always a second drawing function that has to occur in order to arrive at the correct illusion. Isometric rendering in 2D turned out to be one of those concepts that seem easy to implement on the surface and is, but as soon as additional complexity is introduced, which any real-world game would require, becomes more challenging.
-K
Get Macrocosm
Macrocosm
Manage a commodity trading company in a procedural-generated science fantasy world.
| Status | In development |
| Author | kwgames |
| Genre | Simulation |
| Tags | 2D, Management, Pixel Art, tile-based |
| Languages | English |
More posts
- Engine UpdateMar 30, 2024
- New year updateJan 14, 2024
- A small update with some UI changesDec 13, 2023
- NPC Behaviour AI and some bug fixes to the engineNov 22, 2023
- Adding elevation and caravan systemSep 03, 2023
- Adding elevationAug 04, 2023
- Cleaning up the UI and smoothing out the jankJun 28, 2023
- Developing caravan mechanicsJun 15, 2023
- Bug fixes and quality of lifeMay 26, 2023

Leave a comment
Log in with itch.io to leave a comment.